Experience Design
How much time, do we spend trying to decide on a flight? How often do we have to visit a travel website before making our final decision? As aviation picks up again, fight booking sites offer a lot of opportunity when it comes to enhancing UX. Here, I am creating a flight booking experience that helps the user book their flight, while solving some challenges they face along the way, and paying very close attention to to the details they really care about.
What's out there?
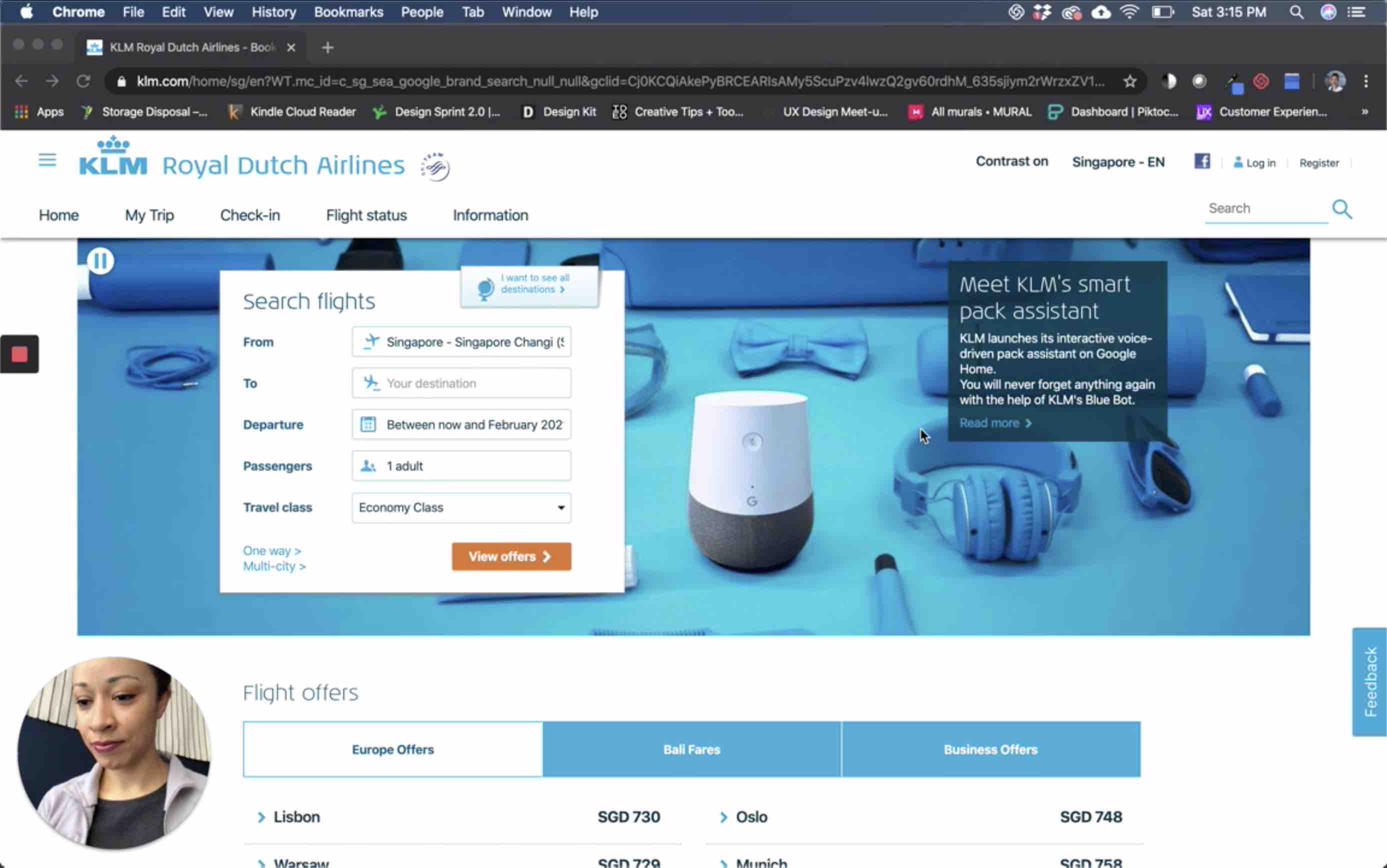
To do this, I started by performing a competitive analysis in order to observe the flight booking process used by something popular airlines. There was so much to see, so I used annotated screenshots to organize my findings.


Usability Testing is HARD but Beautiful
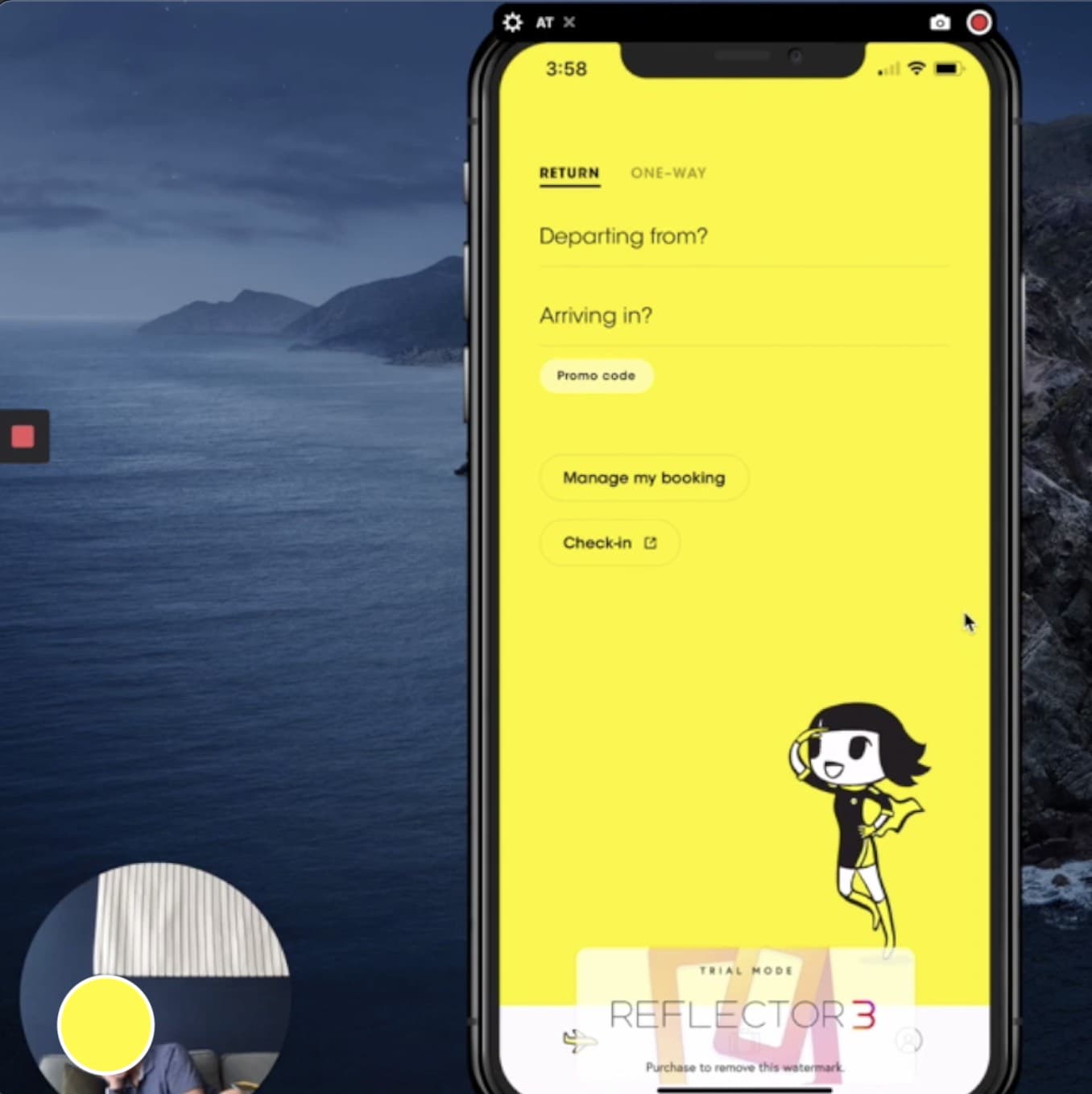
I then selected two airline apps to run usability tests, where I gave each user a scenario to book flights to a specific destination, month and duration of stay. Hear this though...
- Preparing for a usability test feels like the most difficult part of the UX process.
- Conducting a usability test however, feels like the most rewarding part of the UX process. Observing people is super fascinating and really enjoyable.
Affinity Mapping - ETL and Unsupervised Learning!
I gathered all the research data, broke it down into individual notes, and started to work on the affinity map.
Ok...so time for a geeky joke :)
This is like physical Data Engineering and Data Science. You have to extract and transform the data to prepare for the analysis. Then, you perform unsupervised learning (it is better to bring in your mates and let everybody help) and start picking up similarities and clustering as you go along. Then you see what themes emerge. It can come out a different way every single time.

The User Journey Through the Flight Booking Process
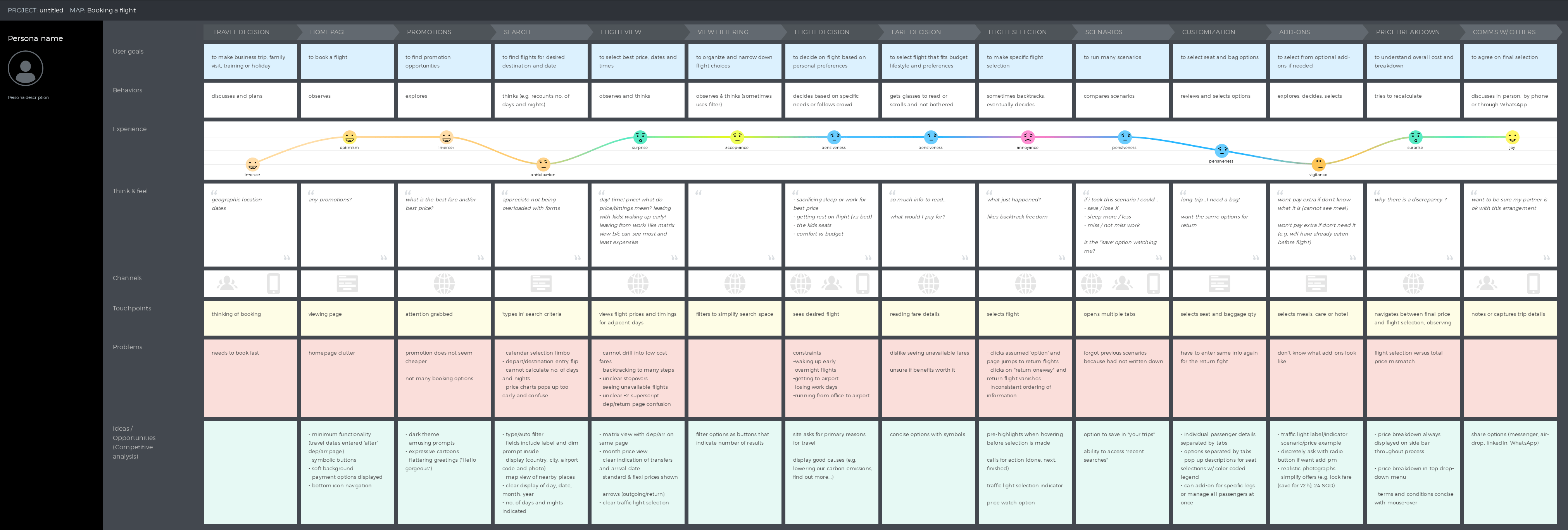
I then placed these themes into a user journey map in order to perform a hollistic analysis of the user's journey through the flight booking process. This allowed for me to identify points in the journey where I could target in order to solve pains, improve efficiency, or deliver more satisfaction and value. There were some interesting areas I wanted to target
- When instructed to book a trip for a specific number of days, when they tried to select their date range, they had to spend extra time converting between calendar dates and total number of days. It would have been helpful if the number of days and nights selected were automatically displayed for them.
- A user, while browsing flights, thought of a previous flight they had seen and said "Oh, I wish I had written that one down". So the ability to have a favorites list would have been extremly hepful because it would help them to make comparisons.
- One interesting user was having trouble deciding which flight to select and actually tried to deduce, by observing the flight availability, which flights were the most popular. "I want to go with the crowd" he said, which made me think that a star rating would have provided him with the guidance he wanted and encouraged him to decide on a flight sooner.
- Another user actually stalled on a screen because, after they thought they had selected their flights but nothing happend. There was no prompt that they needed to press another button to proceed to the next step.
- Every user is different and many users, believe it or not, will read everything they see on the page, even the fine text. This may be a sign to make sure to only include necessary information so that the user will read only what they need and when they need it.

Interaction Design - The best phase to iterate
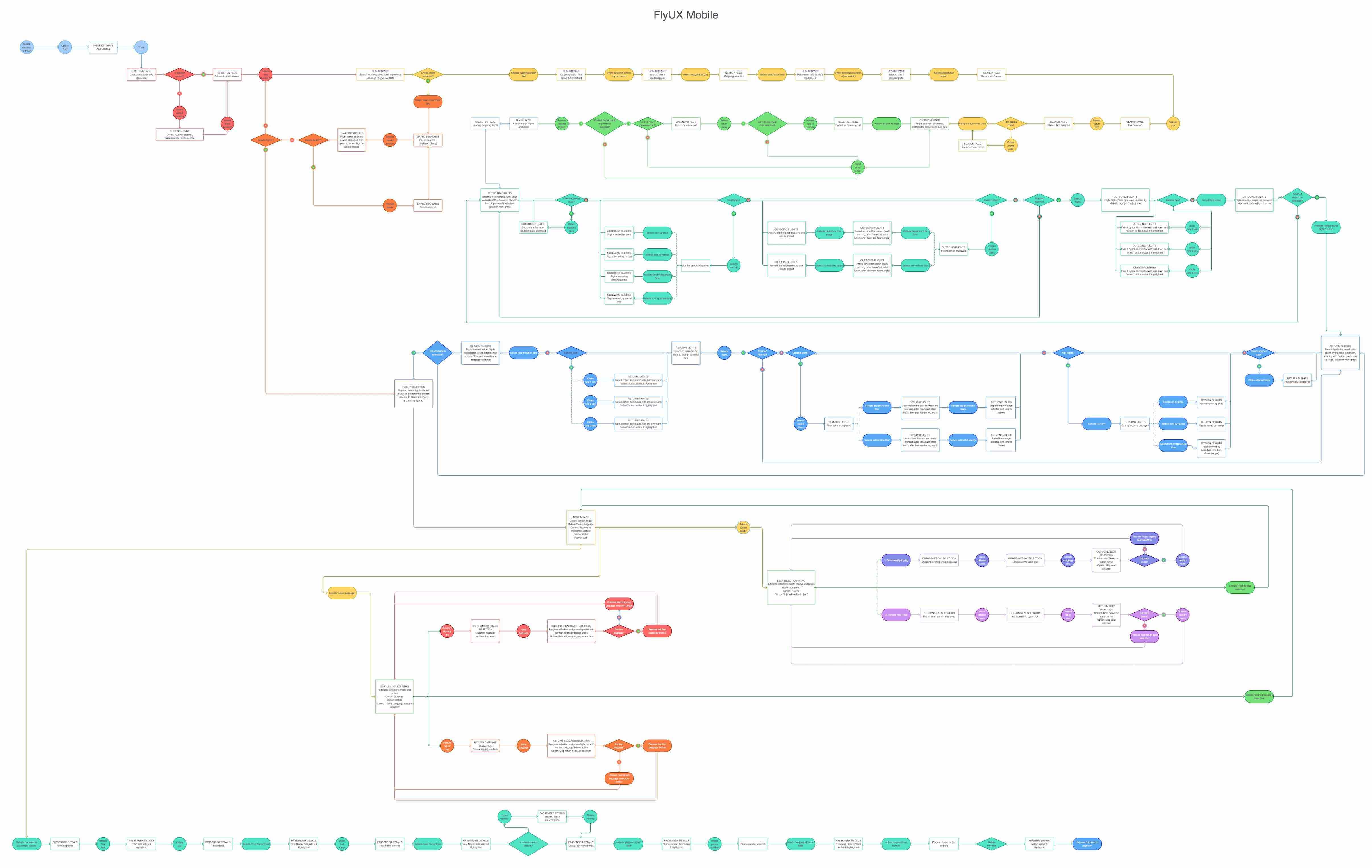
After working out a design, I broke it down into a detailed user flow and accounted for each and every possible interaction and screen state for the design.
So now that we are here I'd like to take the opportunity to geek out again and admit that I loooooove making flow charts.
And mind maps.
Pretty much anything that involves connecting rectangles and bubbles!

Wireframing Warmup
I then converted the interactions into wireframes with hand drawings. Drawing by hand allowed me to think more slowly. This can be tedious though so I used some advice I learned which is to start wtih only the most importantscreens first.


Drawing them all. Why not?
Hand drawing can be time consuming but really does help lead to amazing ideas. I am planning to actually order some stencils for the future to make the process faster.
Seriously though, I can't complain. I think working off-screen is super healthy. My ownly complaint is that I dropped my favorite fountain pen on the ground. It landed right on the tip and hasn't been the same ever since.
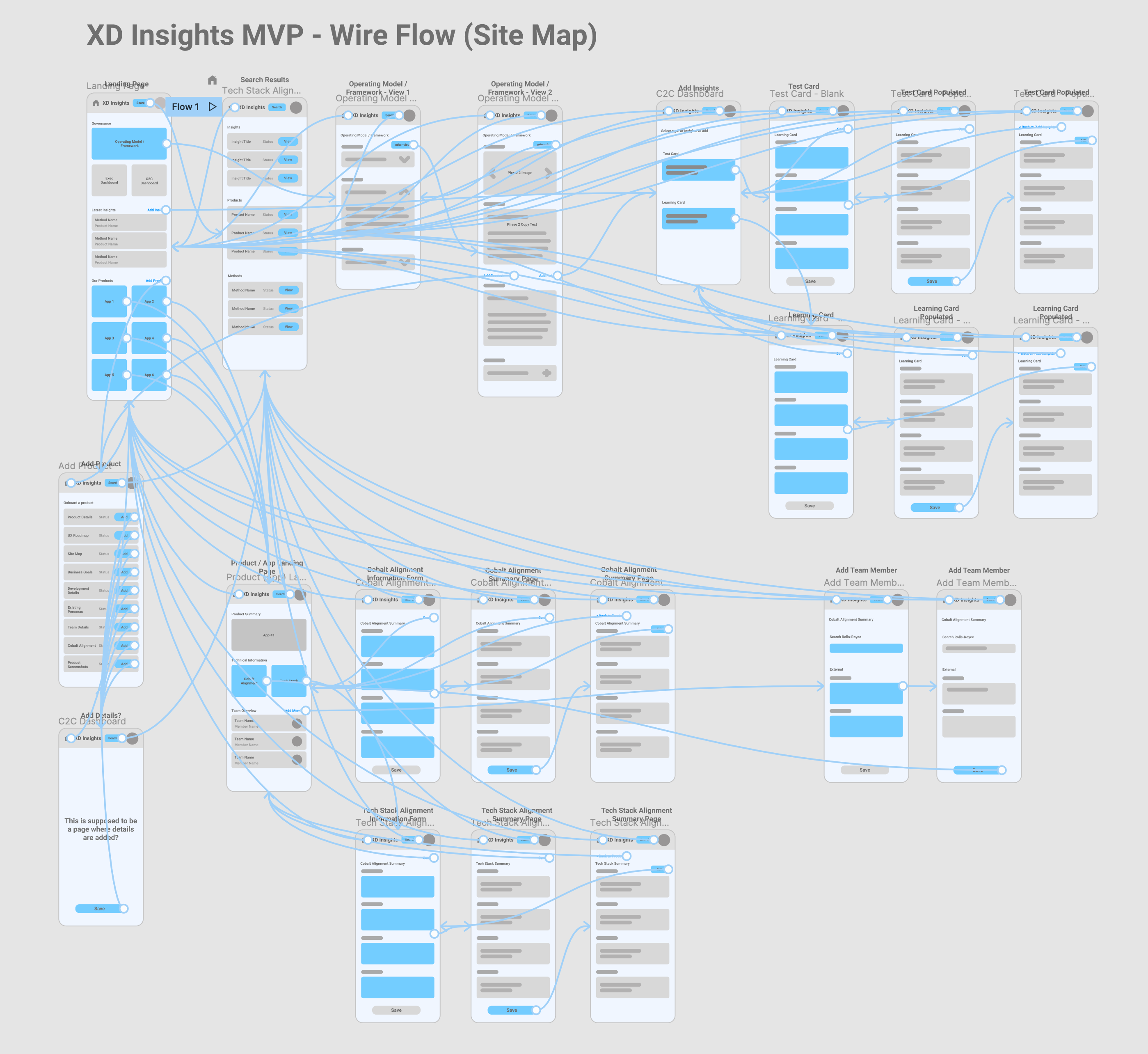
Proto-Wire-Flow
Have you ever heard of a proto-wire-flow? Me neither (I just made this name up). It is a hybrid between a user flow, wireframe and a prototype. Logically that means it should be called a user-wire-type or flow-wire-type but those just sound a bit strange so I'll just stick with my cheesy silly name. Proto-wire-flow.
So it may seem like I am procrastinating on on the fidelity here but the truth is that I really do find the low-fideliy iterations to be the most inspiring. In low-fidelity mode I feel more comfortable changing things, moving stuff around, throwing some out and making a mess.

Conclusion
And there we have it! So the main features I added to the flight booking process were
- The ability to like and add flight choices to a favorites list
- The option to see flights in a more compact carousel view (if the user need more time browing)
- An indication of how many total days and nights of the trip as the user selects dates on the caclendar
- An option to see flights by both date and price
- Star ratings, to indicate which fliglhts were liked the most by previous passengers
This concludes my journey for designing a new fight booking process. For more visulizations that are specifically on User Interface design, please do check out the SwiftUI and Data Visualizations parts of my portfolio.